Trabajando en un proyecto personal en WPF MVVM, me surgió la necesidad de un calendario/agenda donde gestionar diversas citas. Estaba buscando algo similar al calendario de Google, que me parece muy cómodo y fácil de leer.
Tras unas cuantas horas buscando y probando lo que encontré por la red no terminé para nada convencido. O no me gustaba lo que encontraba o era un componente comercial así que como siempre….¿por qué no me lo hago yo mismo? Y nada, tras un puñado de horas salió algo con lo que estoy bastante contento así que aquí lo dejo para el que lo quiera usar. Es un calendario similar al de Google, con sus tres vistas: Mes, semana y día.
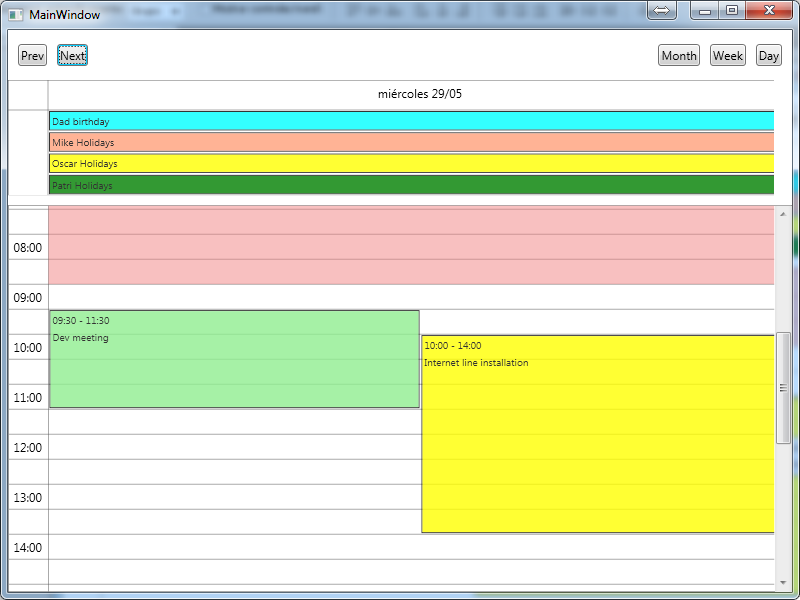
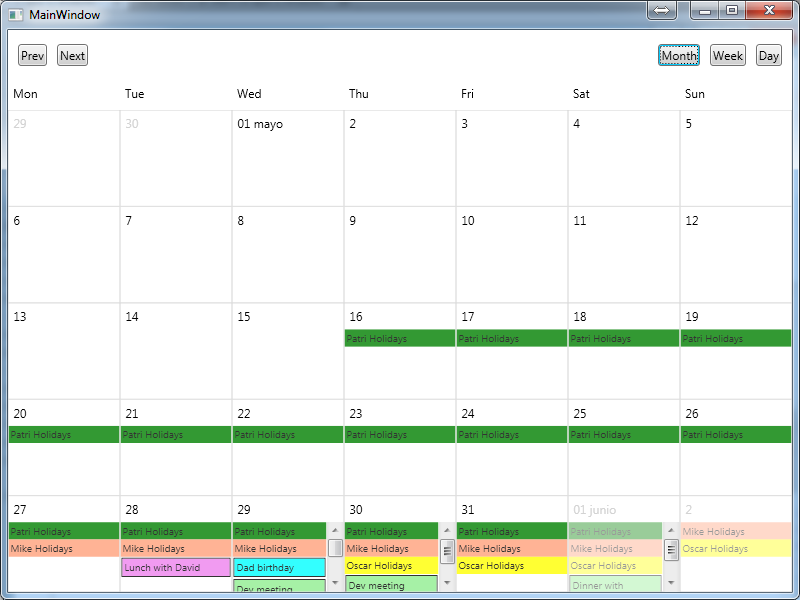
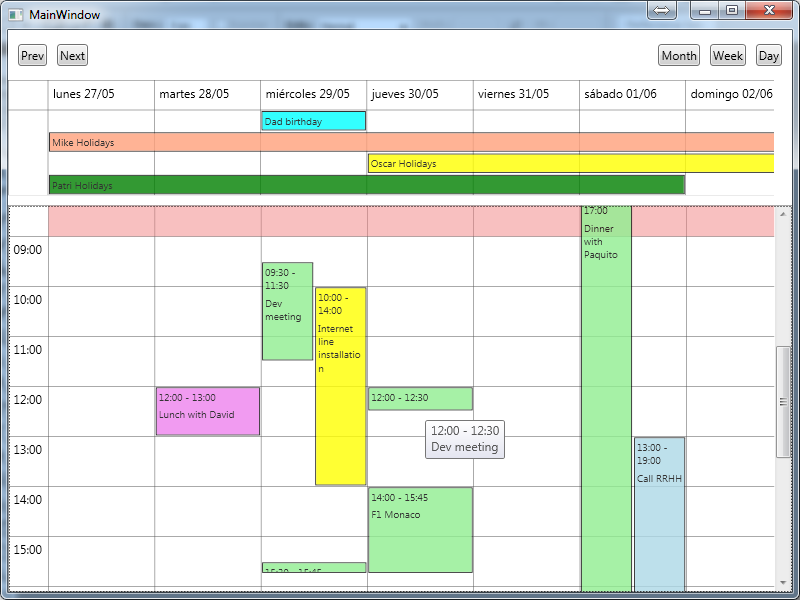
Aquí os dejo unas capturas de pantalla:

Esta de la vista del mes

Y la vista de la semana
Para usarlo solo tendremos que añadir una referencia a la DLL con el control y luego en nuestro XAML:
xmlns:my="clr-namespace:WpfScheduler;assembly=WpfScheduler"
Y añadiremos el control donde queramos tal que así:
<my:Scheduler
Grid.Row="1"
HorizontalAlignment="Stretch" Name="scheduler1" VerticalAlignment="Stretch" Loaded="scheduler1_Loaded"
SelectedDate="2013-05-27"
StartJourney="9:00"
EndJourney="19:00"
OnEventDoubleClick="scheduler1_OnEventDoubleClick"
OnScheduleDoubleClick="scheduler1_OnScheduleDoubleClick"
Mode="Week">
<my:Scheduler.Events>
<my:Event Subject="Dad birthday" AllDay="True" Start="2013-05-29" End="2013-05-29" Color="Aqua"></my:Event>
<my:Event Subject="Dev meeting" Start="2013-05-29 09:30:00" End="2013-05-29 11:30:00" Color="LightGreen"></my:Event>
<my:Event Subject="Dev meeting" Start="2013-05-30 12:00:00" End="2013-05-30 12:30:00" Color="LightGreen"></my:Event>
<my:Event Subject="Mike Holidays" Start="2013-05-27" End="2013-06-09" Color="LightSalmon"></my:Event>
<my:Event Subject="Lunch with David" Start="2013-05-28 12:00:00" End="2013-05-28 13:00:00" Color="Violet"></my:Event>
<my:Event Subject="Internet line installation" Start="2013-05-29 10:00:00" End="2013-05-29 14:00:00" Color="Yellow"></my:Event>
</my:Scheduler.Events>
</my:Scheduler>
Como podéis ver se pueden definir eventos de manera estática, pero por supuesto de manera dinámica. El control tiene las siguientes propiedades, métodos y eventos:
Propiedades
- SelectedDate (DateTime): Es la fecha actual que se mostrara en el calendario.
- StartJourney (TimeSpan): Es la hora de comienzo de la jornada laboral y se usa para marcar con otro estilo las horas anteriores.
- EndJourney (TimeSpan): Similar a StartJourney.
- Events (ObservableCollection<Event>): Lista de eventos que contiene el control.
- Mode (Enum): Enumerado para configurar la vista. Puede ser Day, Week o Month.
Métodos
- AddEvent(Event e): Añade un evento al control.
- DeleteEvent(Guid id): Elimina el evento con el id proporcionado.
- NextPage: Pasa a la siguiente página que sera el siguiente día, semana o mes, dependiendo del modo en el que estemos.
- PrevPage: Similar a NextPage.
Eventos
- OnEventDoubleClick: Evento lanzado cuando se hace doble click sobre un evento. Se recibe el evento como un parámetro.
- OnScheduleDoubleClick: Evento lanzado cuando se hace doble click sobre una zona vacía del calendario. Se recibe como parámetro la fecha asociada al punto del calendario sobre el que se ha hecho click.
Para descargar mi WPF Scheduler Control tenéis los ficheros a pie de post.

buen aporte!
hi,
can have the code source?
thanks
Sure, You can find it now with the other downloads.
Como le asigno la fecha actual en el inicio.
Con la propiedad SelectedDate
Logre cambiarle la fecha, pero cuando pongo la vista del mes me aparece en blanco, sin las líneas, nada y al hacer previous en la vista de semana solo me deja hacerlo 2 veces y se cuelga
Podrías bajarte el proyecto de test que tengo colgado y ver si te pasa. Si te pasa ahí también podría intentar ver que problema tiene.
Me pasa con el bajado de la web también. En el caso de lo del botón previous supongo que debe tener algún inconveniente con el cambio de año. Lo único que hice fue modificar este modulo:
public MainWindow()
{
InitializeComponent();
Scheduler s = new WpfScheduler.Scheduler();
scheduler1.SelectedDate = DateTime.Now;
//s.WeekScheduler
}
Tiene problemas con los eneros y los diciembres. En selecteddate le agregue «2013-12-27» y directamente colgó la aplicación, no arranco. Por la vista de semanas, luego de ponerle el valor «2014-10-27» en selecteddate con la opción Next va corriendo bien hasta que llega al mes de diciembre.
Hola Pablo, he subido una versión 1.1 que creo que arregla el problema
Un saludo.
Muy buen aporte, te agradezco.
Me gustaría me ayudaras a corrergir un error en diciembre y enero
al parecer se cicla en el while while (dt.Month <= currentMonth || dt.DayOfWeek != DayOfWeek.Monday) del evento PaintMonth()
quiero eliminar el next y previous y mandarle solo el día al que quiero acceder.
Gracias de nuevo
Hola Max. Si, Pablo estaba teniendo los mismos problemas. He subido una versión 1.1 que creo que arregla este bug.
Ya me contais.
Fantastico Oscar. Ahora funciona de maravillas. Muy buen aporte!!!!
Hola!! Me gustaria usar esta aplicacion pero no he podido abrirla podrias indicarme como?
Muy bueno, funciona muy bien, aunque tiene un par de chorradas que podrian mejorarse, como idea por si te parece para una proxima version.
el texto al seleccionar semana o dia no se ve completo, es decir se ve Lunes 13/10 y en la ultima columna se ve domingo 19
En las horas pasa lo mismo no se ven completamente.
A mi parecer seria interesante que este texto se ajustara al tamaño de la columna y la fila o bien que pudiera modificarse el tamaño de la letra.
Quiza esto ya se pueda hacer y no encontre la forma, aun asi un recurso excelente.
He detectado que cuando incluyes varios eventos en la misma semana en diferentes dias, los cuadros de la cita cada vez se ven mas cortos, aunque el cuadro de dia ocupa lo mismo de siempre.
Tambien que en la vista mensual los eventos se duplican sin motivo aparente.
La verdad es que el control parecia bastante bueno en su idea pero tiene muchos bugs como para que merezca la pena utilizarlo, una lastima 🙁
Buenas, debo disculparme por miultimo comentario, pues mi torpeza me ha hecho seguir utilizando la primera version de la libreria donde estos errores se estaban produciendo pero con la version 1.1 esto se ha solucionado.
Lamento haberme precipitado en mis apreciaciones.
Saludos
Hola, excelente control, pero cuando lo pongo en un tabcontrol, me ejecuta dos veces el evento Load, uno cuando carga el formulario y otro es cuando voy al tabitem donde se encuentra el control, eso no es raro?
Saludos
Tengo el sgte problema:
The tag ‘Scheduler’ does not exist in XML namespace ‘clr-namespace:WpfScheduler;assembly=WpfScheduler’.
el clr-namespace de mi proyecto es: «clr-namespace:SAPSOLUTIONS.Ventas»
lo reemplacé pero aún así no me funciona una ayuda por favor,
Hola!! Me podrian ayudar a conectarlo de forma dinamica a mi bases de datos?
Gracias
Hola,
thanks for this contribuite, i find it very precious!
I’ve noticed that OnScheduleDoubleClick on Daily Mode fires only at the top of the control, and returns always the DateTime with time set to 0.
Am I wrong something? Or it’s a bug?
My implementation is very simple, I’ve put scheduler control inside a stackpanel and attached the event.
Thanks, Simone
Hola Oscar, se que puede haber pasado mucho tiempo desde que creaste este valioso aporte, estoy probando las dll , pero me encuentro con la novedad que los eventos que agrego para los dias domingos no se ven reflejados en la grilla.
How can I change the tooltip data inside an event?
hola esta dll no funciona con vs 2013? agregue la dll y cuando pruebo la ventana no reconoce el namespace.
disculpen a mi me funcionaba perfecto pero de repente ya no reconoce el elemento wpf scheduler en XAML volvi a agragar la referencia pero sigue marcando error no puede iniciar instancia de objeto myscheduler , es este codigo un trial o vence en un periodo??
EL control está muy bien, es facil de integrar y es de lo mejor que he encontrador.
Pero me está dando muchos problemas. Cuando paso de x eventos (no se si son 50) da excepciones del tipo: «‘?’ no es un valor válido para la propiedad ‘Width’.»
Y no tengo ni idea de como depurarlos