Since the Internet Explorer version 8 there is the possibility that pages renderize emulating version 7. For version 9 can emulate the two previous versions.
This can come in handy for old sites, is a headache sometimes.
I have a couple of days going crazy with the following problem:
I’m using a jQuery plugin that I’ve created. This plugin looks a kind of menu elements positioned absolutely. This position is dynamically calculated.
For this calculation IE7 I do differently so I have a piece of code that detects the browser version and depending on if it’s 7 or greater, for one thing or another.
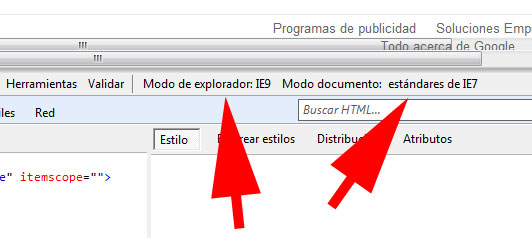
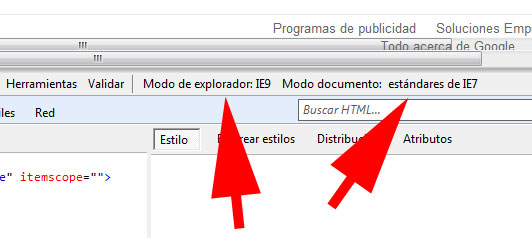
The problem comes because to deploy this plugin on the web, which is an intranet, the browser automatically (Internet Explorer 9) is configured to process the document as if the 7, but still identifying themselves as 9.
In this way from the receipt code is version 9 and acted accordingly, but as is treating the document as version 7, it looks all wrong. If I’m not mistaken behaves well to be opening an intranet web.
We can see this giving F12 in Internet Explorer.

There are directives to force IE to emulate a previous version, but what I want is the opposite, to run with version 9, which is really what it is.
And after much searching, this is the policy that you have to put into the HEAD of the page.
<meta http-equiv="X-UA-Compatible" content="IE=7,8,9" />